wordpress网站的渐变色效果是网站在css中使用了linear-gradient(),通过linear-gradient()可以来设置网站的渐变色效果。下面简站wordpress小编就通过一个实例来为大家讲解一下:
/* 在style.css文件中 */
/* 设置body的背景为线性渐变 */
body {
background: linear-gradient(to right, #FF7E5F, #FF5252);
margin: 0;
padding: 0;
}
/* 为header设置一个浅灰色的渐变背景 */
header {
background: linear-gradient(to right, #240b36, #203f7f);
height: 100px;
width: 100%;
text-align: center;
line-height: 100px;
color: white;
}
在这个例子中,linear-gradient()函数用于创建渐变效果,其中#FF7E5F和#FF5252是渐变的起止颜色,to right指定了渐变的方向。你可以根据需要更改这些颜色值来实现不同的视觉效果。同样地,你可以为页面中的其他元素添加渐变背景。
除了可以向右渐变,还可以向其它的方向以其它的形式渐变。下面把linear-gradient的详细参数发出来,大家看一下就明白是怎么回事了,以下为参数:
定义与方法
inear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
参数
方法:linear-gradient(direction, color-stop1, color-stop2, …)
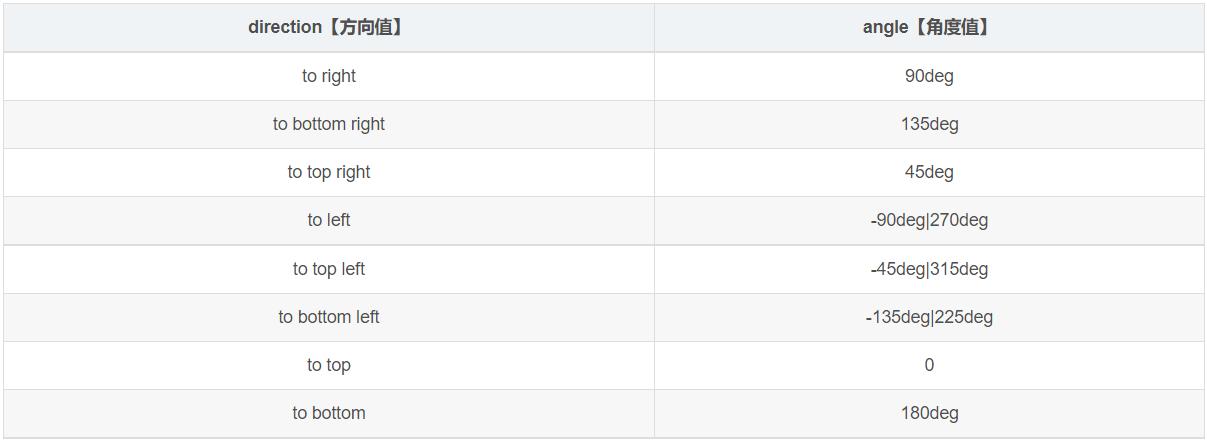
direction:第一个参数表示渐变的方向。其可以是一个具体的角度值如45deg,或者是具体的方向值如to top,表示自下而上渐变;to bottom表示自上而下渐变【默认为to bottom】,还有 to right、to left等。
color-stop:渐变色的起止位置,通常是颜色加起始位置百分比。如 red 10%等。
角度参考值:【角度值仅代表宽高相等的正方形所对应的角度值】